The mobile web is dead.
(Banner: would you like to download the app?)
The mobile web remains dead.
(Splash screen: download the app!)
And we have killed it.
(JavaScript prompt: “Yahoo! can serve you more accurate local weather and news if you enable location services”)
Yet its shadow still looms.
(Prompt: Yahoo! would like to use your Current Location)
How shall we comfort ourselves, the murderers of all murderers?
(“Do you want to change your search engine to Yahoo?”)
(“This forum has an app for iPhone and iPod Touch! Click OK to learn more about Tapatalk.”)
(adapted from Nietzsche’s “God is dead”)
“Download the app” is king; content is secondary
What you tried to read above was not entirely different from my once-a-year curiosity visit to Yahoo’s mobile homepage (ok, minus the jab at the much-hated Tapatalk). During the course of one visit and one search, those really are all the prompts which got in the way of what I was trying to accomplish on the site.
While I’d love to pick on Yahoo in particular, mobile users know this common experience all too well.
The sad truth is that the primary content of many mobile sites is now a big giant “Download the app here” button. How strange that we find ourseles in a world where the secondary content is that which the user is actually interested in.
Native vs. Web
Like most things, we humans like to create dichotomies, and we did the same with native and web, persistently thinking them to be mutually exclusive.
For a short time, it seemed, contrary to mobile platforms that came before, that the revolutionary smartphone of 2007 would have developers creating a flurry of web apps:
The full Safari engine is inside of iPhone. And so, you can write amazing Web 2.0 and Ajax apps that look exactly and behave exactly like apps on the iPhone. And these apps can integrate perfectly with iPhone services. They can make a call, they can send an email, they can look up a location on Google Maps. And guess what? There’s no SDK that you need! You’ve got everything you need if you know how to write apps using the most modern web standards to write amazing apps for the iPhone today. So developers, we think we’ve got a very sweet story for you. You can begin building your iPhone apps today. (Steve Jobs at WWDC 2007, emphasis mine)
Interestingly, even in that keynote you can see shades of web apps being pitted against native apps. And what would both developers and consumers rather have: an emulated native experience, or a true native experience? Most folks have always wanted the latter, and the latter has consistently delivered a better user experience.
Very talented developers have created “native-like” experiences on the web, including the old iPhone user guide (powered by PastryKit), but all along it’s been native apps which have required less effort and less clever tricks for smooth user interfaces. However, this being said, it should also be noted that many native apps today actually have a web view component, and end users are often unaware of this fact.
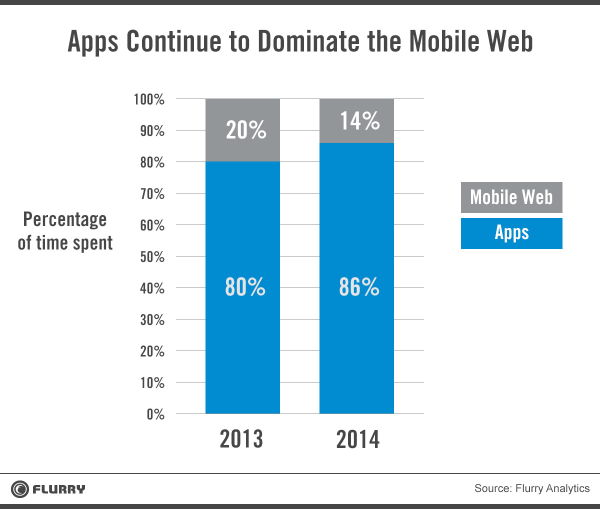
In 2007, after the release of the first iPhone, the web app vision was soon abandoned after a somewhat lackluster and uncoordinated response from us developers. Apple also realized the monetary potential of native apps and a wildly successful centralized App Store, a path that’s led us to our current situation:
Keep Calm and Carry On… ?
The web isn’t going away anytime soon, and that means the mobile web is also here to stay, even if less people are using it. But it unfortunately means less emphasis on mobile experiences, which means less demand for mobile web developers.
It means that the mobile web, and probably the larger web as a whole, will only be considered as an afterthought, if considered at all. We’ve already witnessed this happening with the mobile web being considered a sort of sub/side topic of responsive web design.


Comments