(note: this is based on the first iOS5 beta [9A5220p] and is subject to change on final release)
It looks like there’s finally some major improvements in mobile Safari, some of which I’ve found below on my “first glance” after downloading the SDK. Chime in if you find anything yourself!
Bad news first
Much to my disappointment, browser-based file uploads are still not supported (input type=“file”), even though they have been supported on Android since version 2.2 (which they have continued to improve and refine). The best use case for this is uploading pictures and videos straight from the browser, but Apple seems more interested in making those functions possible directly from the operating system itself, supporting only big names like Twitter and YouTube. So much for the little guys.
There’s other stuff on my wishlist that hasn’t yet been implemented, such as WebGL and indexedDB, along with some HTML5 input types, but regardless it’s good to see some real progress in iOS 5. (update: it appears that some WebGL features are starting to be supported, although the demos I tried didn’t seem to work).
Now let’s move on to the awesome new stuff that IS implemented!
position:fixed
A point of contention since the original iPhone was released in 2007, position:fixed now works on iOS5! What this means to developers: it’s now very easy to create top and bottom toolbars for your web apps. (there’s a long history of hacks and workarounds which will still need to be implemented as a fallback for the time being, but I’ll save that for another post. I should also mention that position:fixed has worked on Android since version 2.2, and webOS seems to support a somewhat hacky implementation).
Here’s a video demo of position:fixed on iOS5:
(check out the demo for yourself)
overflow:scroll
This is a similar problem to position:fixed, but now it works on iOS5! For content that doesn’t fit in its container element, previously the content was completely cut off (similarly with iframes). On the desktop we have the option to show scrollbars instead, allowing the user to scroll to see the content, but iOS made this difficult by requiring two fingers to scroll. Now overflow:scroll works and the user can scroll through the container’s content with a single finger. Developers can use new CSS to enable native scrolling (with scrollbars and momentum):
|
|
(via Johan Brook).
It’s assumed that it’s up to the developer to implement some sort of visual indicator to let the user know they can interact with the element.
One criticism so far: there’s no inertia scroll on this element, so it doesn’t quite feel the same as scrolling the page.
Here’s a quick video demo of overflow:scroll on iOS 5.
(check out the demo for yourself)
New Input Types
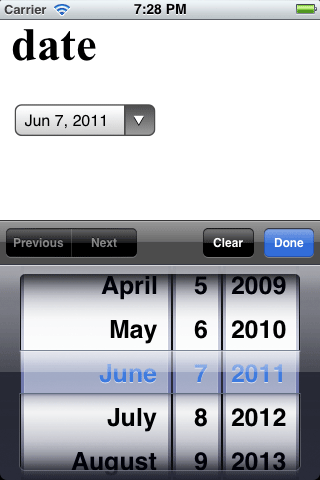
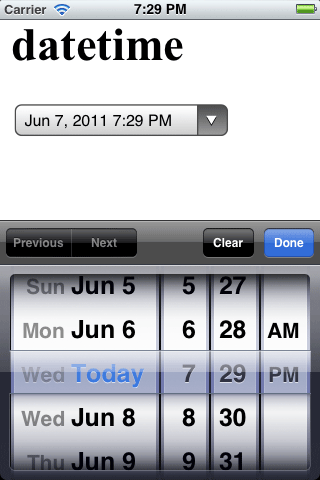
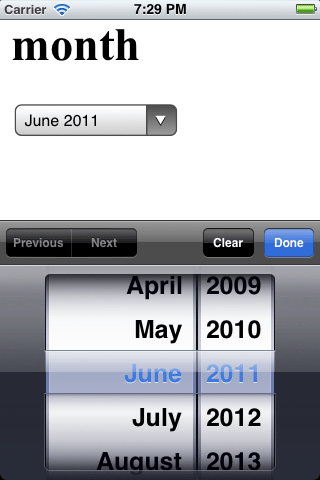
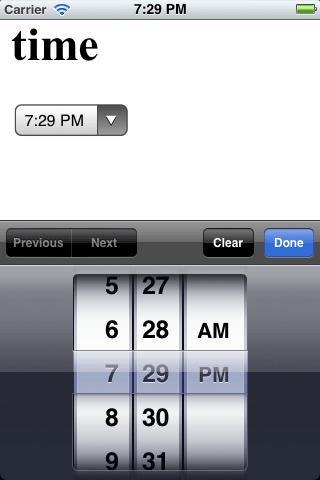
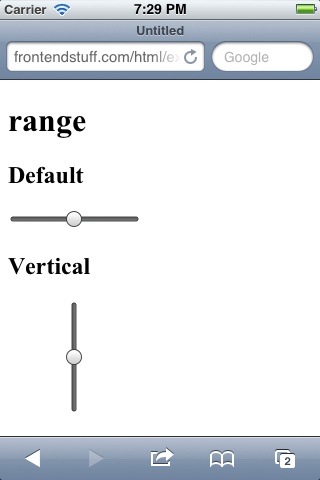
HTML5 defined many new helpful input types, and mobile operating systems have been slowly implementing them and creating optimized keyboards for the inputs. iOS5 now supports these input types: date, datetime, month, time, range. Click on the images to see their respective demo pages:
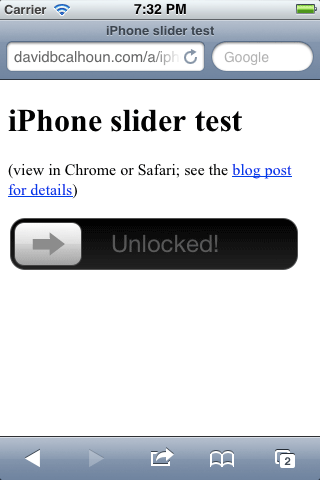
And a fun one - my iPhone slider hack based on input type range, which now actually works on the iPhone itself (because input type=“range” is now supported)!
Web Workers (JavaScript)
JavaScript is single-threaded, and it happens to run on the same thread as the UI, which means computationally expensive operations can lead to an unresponsive UI, and no one likes that. Web Workers help by offloading tasks to another thread and only returning output when it needs to. In other words, it’s a good thing for us web developers.
According to my own tests, Web Workers seemed to be briefly enabled on early versions of iOS3, but were soon disabled thereafter. Now with iOS5, they’re back again!
New ECMAScript 5 stuff (JavaScript)
(based on kangax’s ECMAScript 5 compatibility table)
| Feature |
| Object.create |
| Object.defineProperty |
| Object.defineProperties |
| Object.getPrototypeOf |
| Object.keys |
| Object.seal |
| Object.freeze |
| Object.preventExtensions |
| Object.isSealed |
| Object.isFrozen |
| Object.isExtensible |
| Object.getOwnPropertyDescriptor |
| Object.getOwnPropertyNames |
| Date.prototype.toISOString |
| Date.prototype.toISOString |
| Date.prototype.toISOString |
| Date.now |
| JSON |
| Function.prototype.bind |
| String.prototype.trim |
| Array.prototype.indexOf |
| Array.prototype.lastIndexOf |
| Array.prototype.every |
| Array.prototype.some |
| Array.prototype.forEach |
| Array.prototype.map |
| Array.prototype.filter |
| Array.prototype.reduce |
| Array.prototype.reduceRight |
| Getter in property initializer |
| Setter in property initializer |
| Property access on strings |
| Reserved words as property names |
| Strict mode |
HTML5Test score
iOS 4.3.2 scores 206 (7 bonus points) on the HTML5 Test, whereas iOS 5 beta scores 267 (9 bonus points). Much of these gains seem to be made in the “Forms” and “Parsing rules” sections, as well as the “Web Workers” section.
Miscellaneous new stuff
- Inline SVG in text/html
- float32array, int8array, int16array, int32array in JavaScript
- window.matchmedia() (JavaScript)
onsearch Event (JavaScript)- it looks like this was just broken in later iOS 4.3 builds, but it’s back now in iOS 5- MathML elements recognized (based on html5test)
- Improved speed of Canvas rendering (source)
- UIWebView and home screen web apps now running on Nitro? (expected but not tested)
- Newly supported CSS gradient syntax (-webkit-linear-gradient versus the older -webkit-gradient syntax)
- classList (JavaScript)
- A major WebKit HTML5 History (popstate) bug is now fixed
- contentEditable now works properly






Comments